标题标签h1~h6
顾名思义,这些就是把字体设置为大字体的,就如博客园的这个编辑器里的格式:

不信的话我们自己设置看看:好的,从本篇文章开始,我们需要动手了
test 标题
标题
标题
标题
标题
标题
打开网页看看:

文本样式标签:
:加粗:斜体:下划线:删除线:上标 :下标或:特别强调某几个字
代码:
test b标签 i标签 u标签s标签testsub标签 testsup标签 testem标签strong标签test
测试:

段落标签P
test asdjfasjdfjaweijfowjefojwaojfioawjefoijwefweafawefwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwfafew
adfdsaf
12312414
测试:

有朋友可能发现,p标签就是一个p标签就是一个段落,自动换行,并且如果没满一行也会自动换行,为什么会这样呢?像前面的就不会这样
这就是块级标签(又叫行级标签)的特点,不管内容有没有占一行,它都会默认把一行占满,而像前面的em,i,之类的这种内容多少就占多少,而且不会默认沾满一行的就是内联标签
这个后期还有用到,不过太在意
超链接标签a
超链接就是可以点击并跳转的标签
test 去百度
测试:

发现没有任何特殊的啊,就是文字。目前,这里必须加上a标签的属性href才行:
test 去百度
测试:

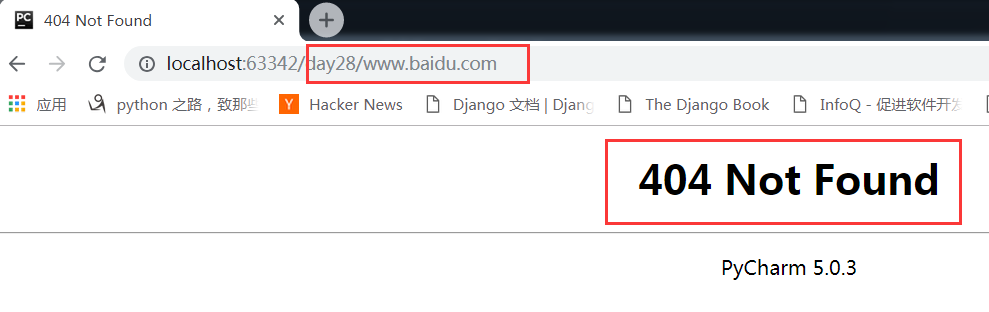
终于变色了,点击看下呢:

然后发现居然报错404了,这个404是状态码,服务端返回来的状态码,关于状态码,详见鄙人的另一篇博文:
而且您可以看到网页地址栏上面的地址变了,这明显不对对吧?那么是哪里出了问题呢?
注意了,这是很多初学者容易犯的错,给a标签加href属性时,一定要带上协议,常见的协议有:ftp,http,https,file
所以这里必须要带上http,或者https:
test 去百度
测试:
发现确实可以调整到百度网站了,这个不太好展示效果,只能各位自己测试了。我这里截了个图:

当我把光标放上去还未点击时,浏览器左下角会预加载即将访问的链接,这个现象我希望各位以后可以多多注意下
当然a标签还有其他的属性:
target
_blank 在新的网站打开链接的资源地址
_self 在当前网站打开链接的资源地址 title: 表示鼠标悬停时显示的标题
比如 <a href="http://www.baidu.com" target="_blank">去百度</a>
这个就自己试了
其他链接方式:(以后会用到)
- 目标文档为下载资源 例如:href属性值,指定的文件名称,就是下载操作(rar、zip等)
- 电子邮件链接 前提:计算机中必须安装邮件客户端,并且配置好了邮件相关信息。 例如:
<a href="mailto:XXX@edu.cn">联系我们</a>- 返回页面顶部的空链接或具体id值的标签 例如:
<a href="#">内容</a>或<a href="#id值">内容</a>- javascript:是表示在触发
<a>默认动作时,执行一段JavaScript代码。 例如:<a href="javascript:alert()">内容</a>- javascript:;:表示什么都不执行,这样点击
<a>时就没有任何反应 例如:<a href="javascrip:;">内容</a>
列表标签 ul,ol,li
网站页面上一些列表相关的内容比如说物品列表、人名列表等等都可以使用列表标签来展示。通常后面跟<li>标签一起用,每条li表示列表的内容
ul表示无序列表,ol表示有序列表。这个如果您用过办公软件,相信会见过这个。然后博客园这个编辑器也有这个东西:
最开始是这样的:
test1test2test3
添加有序列表:

结果:
- test1
- test2
- test3
修改成无序列表:

结果:
- test1
- test2
- test3
大概什么样子大家应该懂了吧?
好的,开始自己写一个看看:
- 我的账户
- 我的订单
- 我的优惠券
- 我的收藏
- 退出
- 我的账户
- 我的订单
- 我的优惠券
- 我的收藏
- 退出
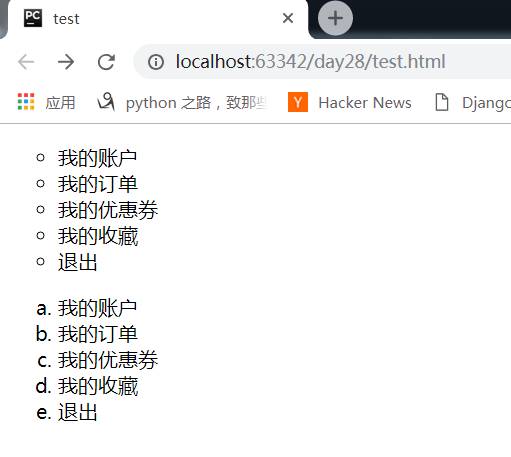
里面那个type和circle即ul和ol各自的属性,circle表示是一个圆圈,类似句号的标志,type即表示以什么排序方式,给一个“a”表示用字母开始排序
测试结果:

其他相关:
ol标签的属性:
type:列表标识的类型
- 1:数字
- a:小写字母
- A:大写字母
- i:小写罗马字符
- I:大写罗马字符
列表标识的起始编号
- 默认为1
ul标签的属性: type:列表标识的类型
- disc:实心圆(默认值)
- circle:空心圆
- square:实心矩形
- none:不显示标识
换行标签 <br>
<br>标签用来将内容换行,其在HTML网页上的效果相当于我们平时使用word编辑文档时使用回车换行。
分割线 <hr>
<hr>标签用来在HTML页面中创建水平分隔线,通常用来分隔内容
特殊符号
浏览器在显示的时候会移除源代码中多余的空格和空行。 所有连续的空格或空行都会被算作一个空格。需要注意的是,HTML代码中的所有连续的空行(换行)也被显示为一个空格
常用的特殊字符:
| 内容 | 代码 |
|---|---|
| 空格 | |
| > | > |
| < | < |
| & | & |
| ¥ | ¥ |
| 版权 | © |
| 注册 | ® |
好的,常用标签暂且到此